在你需要製作一張可供列印或出版的地圖時,QGIS 提供了一組稱為「地圖出版設計」(Print Composer)的強大工具,它可以方便地把所有的圖層打包起來產生完整的地圖。
內容說明
本教學示範如何製作一張包含基本製圖元素的日本地圖,像是網格線、方位標示、比例尺、圖例與標籤、插頁小圖等等。
你還會學到這些
-
使用「即時 CRS 轉換」把在不同空間投影下儲存的資料統一呈現
取得資料
這邊使用的是 Natural Earth dataset 中的 Natural Earth Quick Start Kit ,這些資料已經整理得相當不錯,而且可以直接載入到 QGIS 當中。
資料來源 [NATURALEARTH]
操作流程
-
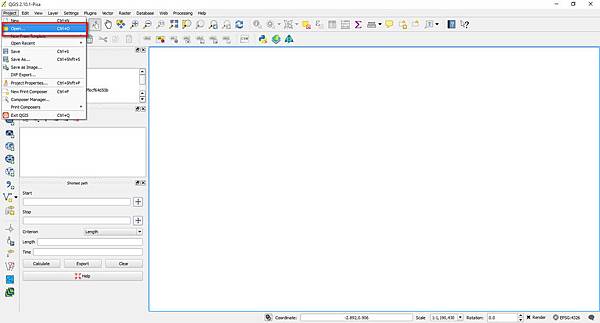
下載 Natural Earth Quick Start Kit 資料並解壓縮。開啟 QGIS,點選 專案 ‣ 開啟。

-
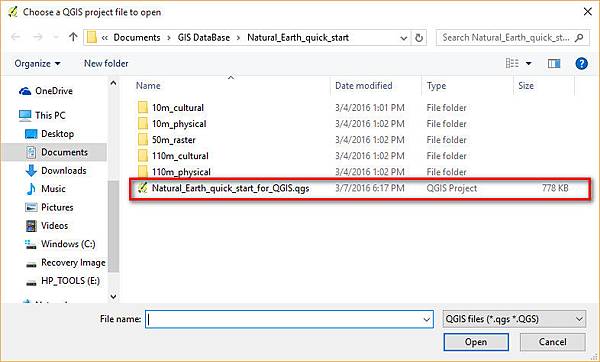
進入到 Natural Earth Quick Start Kit 解壓過的資料夾後,應該能找到一個叫
Natural_Earth_quick_start_for_QGIS.qgs的檔案。這就是所謂的「QGIS 專案檔」,通常會一併含有許多圖層的資料。按下 開啟。

-
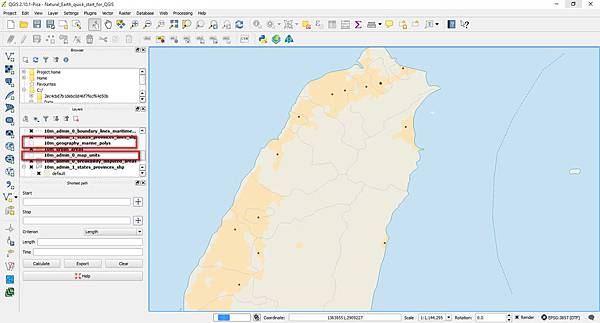
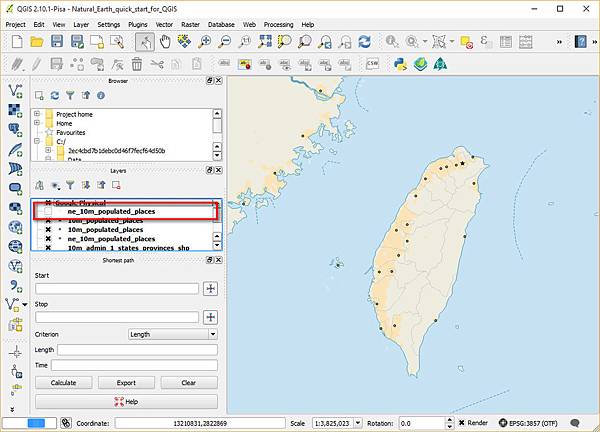
然後專案內含的圖層就會被載入到 QGIS 的畫布上。如果畫布上方出現了藍色的警告訊息,點右邊的叉叉取消即可。
-
接下來我們就要製作台灣地圖了。點選 放大 鈕後在台灣附近畫個長方形出來,地圖會放大到此範圍。
-
你可以關掉某些我們用不到的圖層,例如
10m_geography_marine_polys和10m_admin_0_map_units,只要把他們的勾選取消掉就行了。

-
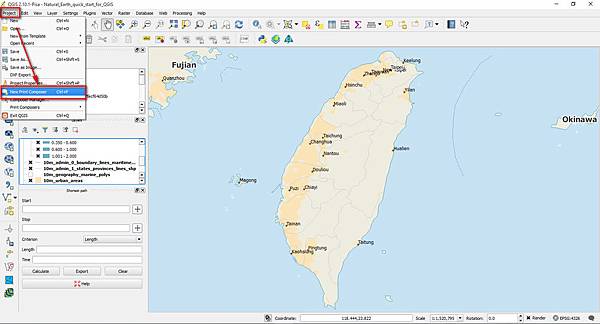
現在就可以開始拼湊地圖了!點選 專案 ‣ 建立地圖出版設計。

-
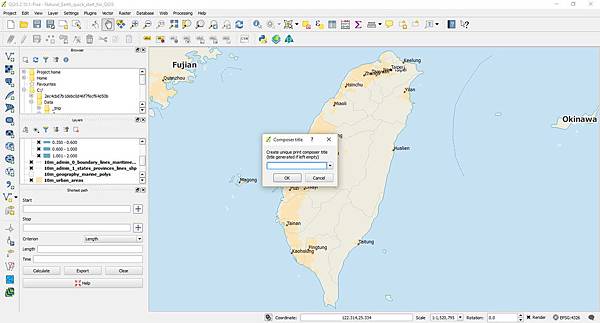
會有一個視窗跳出來要求你輸入設計標題,這邊可以先空著,點確定即可。
註解
如果標題是空白的話,程式會自動產生一個像是
標題設計 1 的預設標題。-


-
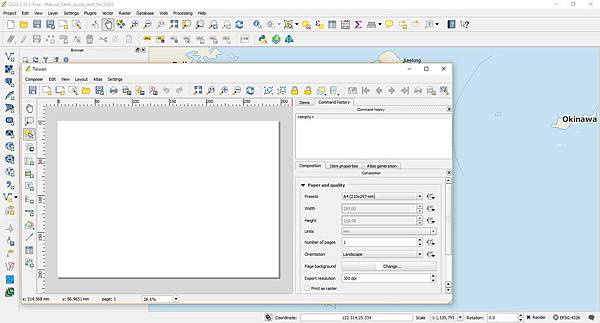
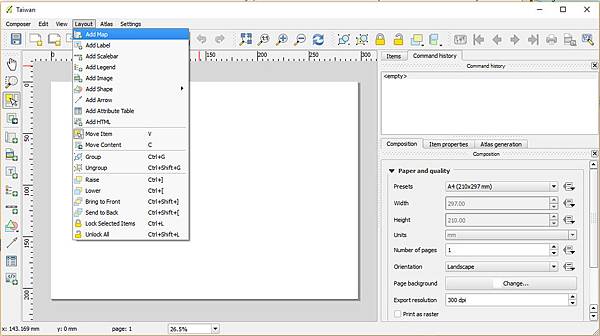
在地圖出版設計的視窗中,首先先點選 全圖顯示 以確定你看到的是整張地圖的範圍。然後我們要把在 QGIS 畫布中的東西放進來,請選擇 圖層 ‣ 加入地圖。

-
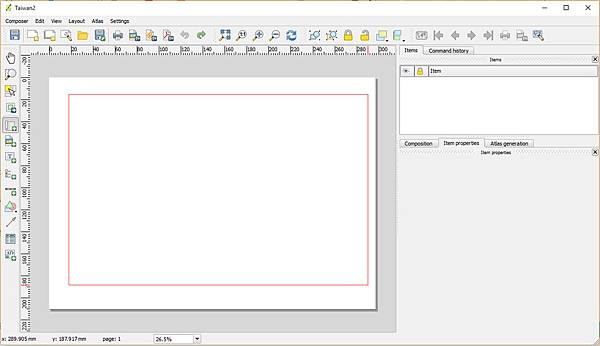
在加入地圖按鈕啟動之後,必須要在地圖版面上拖曳一塊你想插入地圖的區域。

-
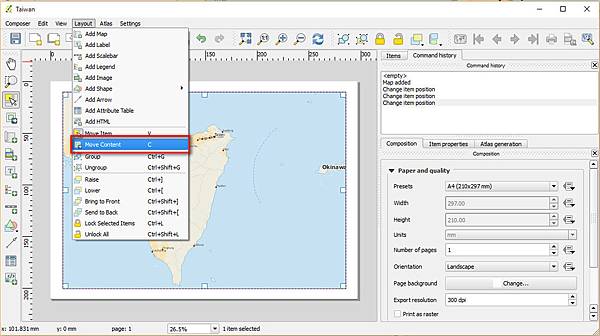
你會看到這個區域馬上就填上了 QGIS 畫布中的東西。不過它未必會跟我們所要的製圖區域完全重合,這個時候可以選擇 圖層 ‣ 移動內容,然後直接把在這個區域裡的東西拖曳到你所想要的範圍。

-
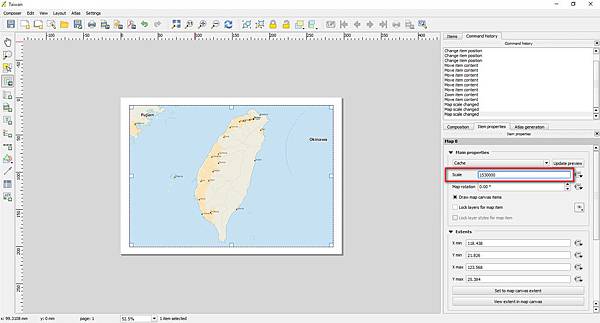
地圖的比例尺也可以稍做調整,在右側的項目屬性分頁中的比例欄位輸入1530000 看看。

-
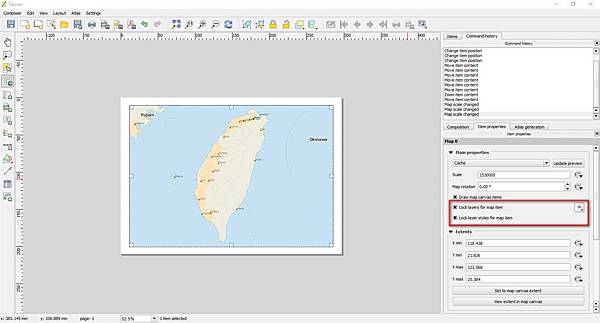
接下來我們會插入一個台北區域的放大版地圖,不過在進行任何更動之前,要把已經弄好的底圖給鎖起來。請勾選 為地圖項目鎖定圖層 以及 Lock layer styles for map item,這兩個選項是用來確保接下來在 QGIS 畫布上的更動,不會連帶影響到設計視窗中已經弄好的部分。

-
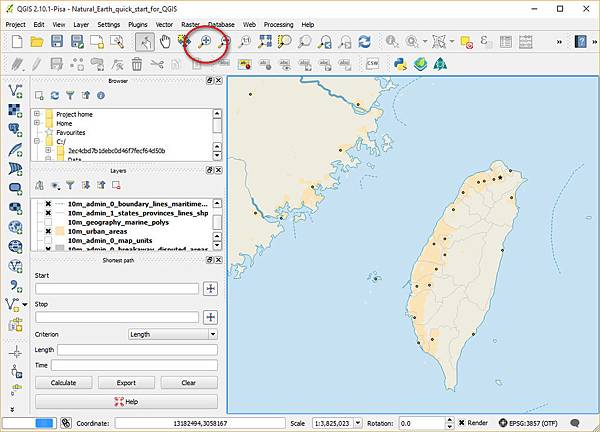
切換到 QGIS 視窗,使用放大鈕放大到台北市周圍。

-
這個
ne_10m_populated_places圖層有一些重複的地名標籤,你可以把它關掉。

-
接下來就可以弄插頁小圖了。切換到 地圖出版設計 視窗,然後選擇 圖層 ‣ 加入地圖。

-
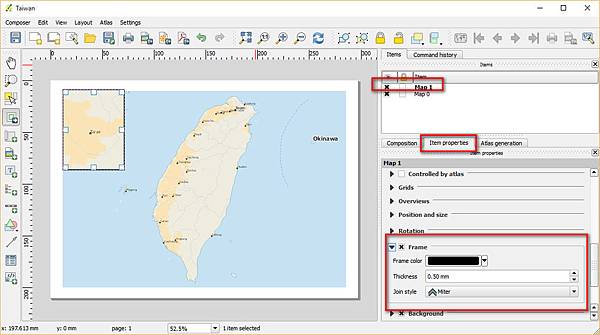
在你想要插入台北區域地圖的地方拉一個長方形即可。現在我們有 2 個地圖物件在同一個設計稿上了,所以如果你要改動其中任意一個地圖,就要先確認正確的地圖物件有沒有被選取起來。在 項目 分頁中,請選擇我們剛剛加入的
地圖 1物件,然後在 項目屬性分頁中,往下捲動到 框線 的欄位,把那個框框勾起來,這樣我們就能自由調整小插圖的外框,使之與主要地圖區隔開以方便辨識。

-
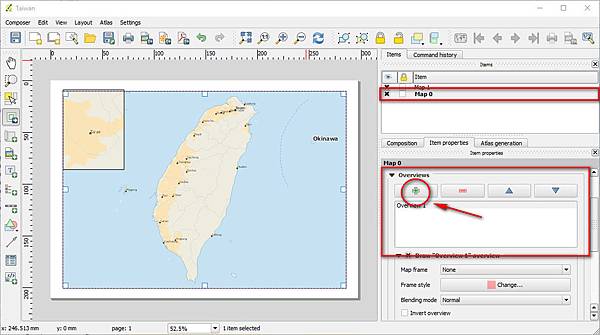
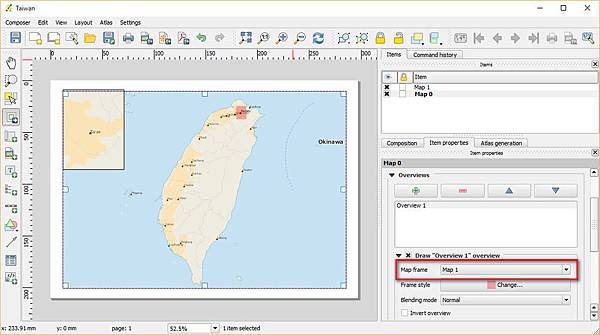
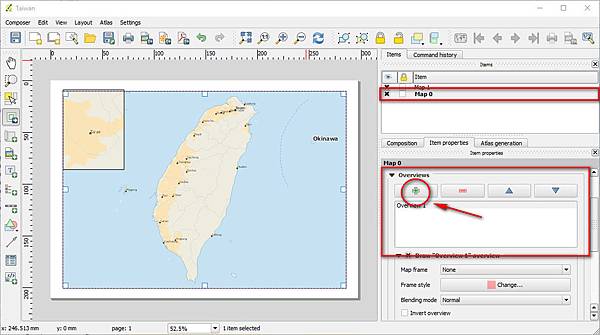
這裡有個很方便的功能,可以幫你標示小插圖是位在主地圖的哪裡。首先在 項目 分頁中選擇
地圖 0,然後在 項目屬性 分頁中,往下捲動到 全覽圖 的欄位,點選 新增全覽圖 的按鈕。

-
在 圖框 選單中選擇
地圖 1,就可以把地圖 1的小圖範圍標示在地圖 0中。

-
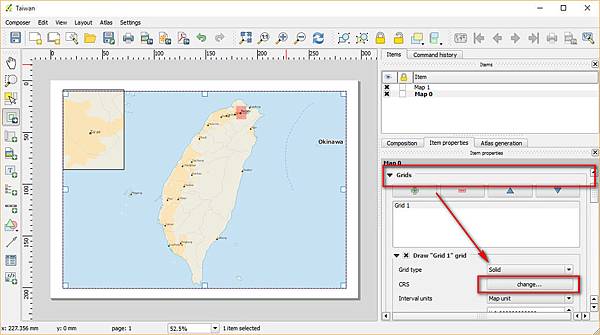
現在插頁小圖也完成了,下一步就來加個格線和斑馬框(Zebra Border)到主地圖上。在 項目 分頁中選擇
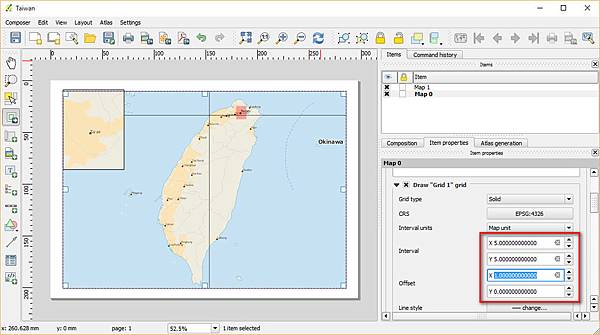
地圖 0,然後在 項目屬性 分頁中,往下捲動到 格線 的欄位,點選 加入格線 的按鈕。

-
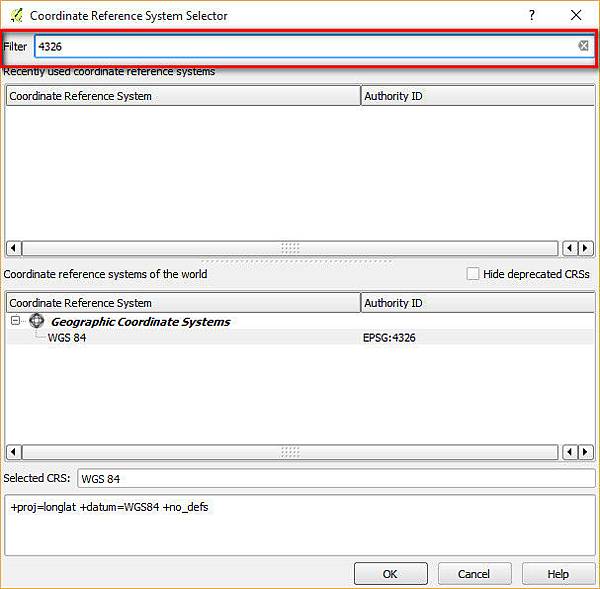
在預設的情形中,格線會使用與選擇的地圖相同的投影法標示,不過使用「經緯度」標示的格線卻更常見,而且使用者也易於閱讀。所以這裡我們來為格線選擇一個不同的 CRS 試試看。請點選格線欄位中,CRS 右側的 變更... 按鈕。

-
選擇座標參考系統 的視窗會跳出,在 過濾條件 內輸入
4326,然後選擇WGS84 EPSG:4326當作格線的 CRS,按下確定。

-
在 區間 欄位中,把 X 和 Y 都設成
5度,然後再適當的調整偏移,就可以設定格線要在哪出現。

-
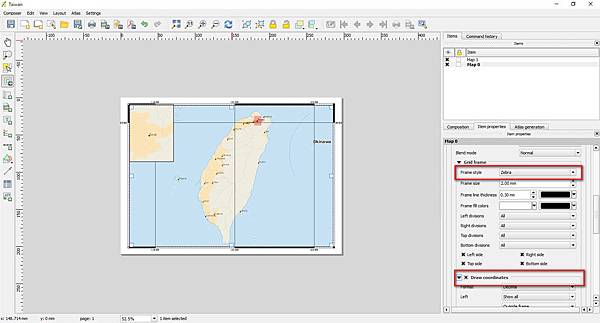
往下移到 格線框 的欄位,就可以選擇你喜歡的邊框樣式。再更下面,還可以順便勾選 繪製座標。

-
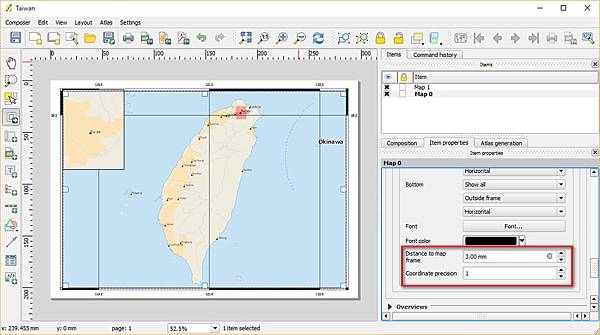
調整 與地圖圖框之距離,可以使這些座標文字易於閱讀;而調整 座標精確度 到
1,則可以讓這些座標只顯示到小數點以下第1位。

-
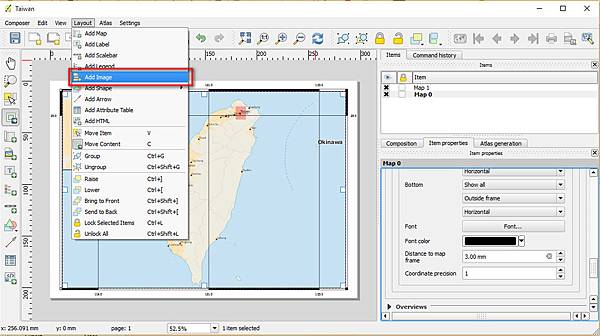
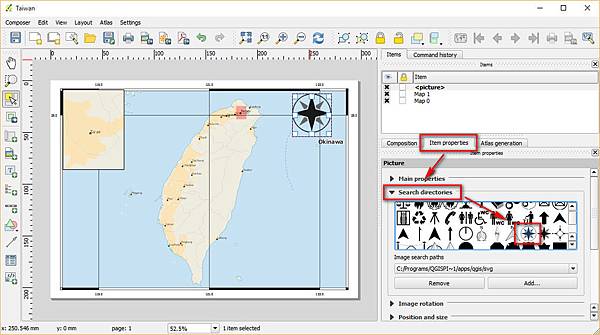
再來就是加個指北箭頭。QGIS 的出圖設計功能本身有內建一些不錯的現成圖片,其中當然也包括許多種類的指北箭頭,只要選擇圖層 ‣ 加入圖片,

-
用滑鼠左鍵在地圖右上角拖曳出一個方形,然後在右側的 項目屬性 中把 搜尋資料夾 點開,就可以選擇你喜歡的圖案了。

-
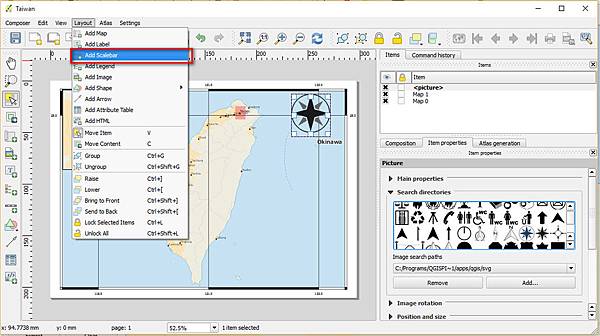
再加個比例尺好了。選擇 圖層 ‣ 加入比例尺。

-
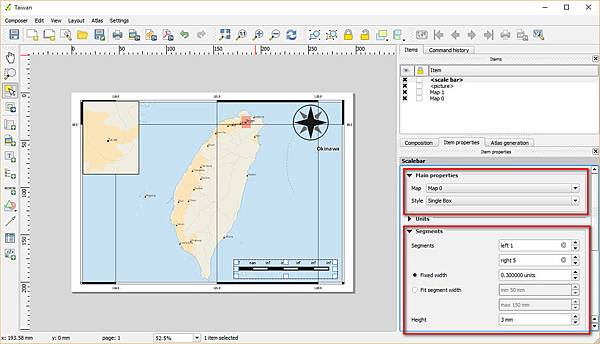
在你想要比例尺出現的地方按一下,記得在 項目屬性 中確認這個比例尺顯示的是主地圖的比例尺,而不是插頁小圖的比例尺。各種你想要的設定都可以在這邊調整,例如在 線段 的欄位中,可以調整黑白線段的數量以及尺寸。

-
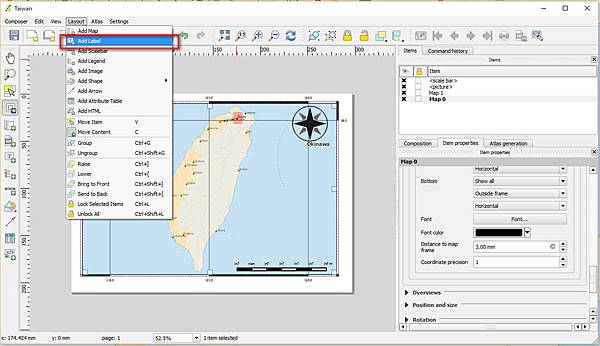
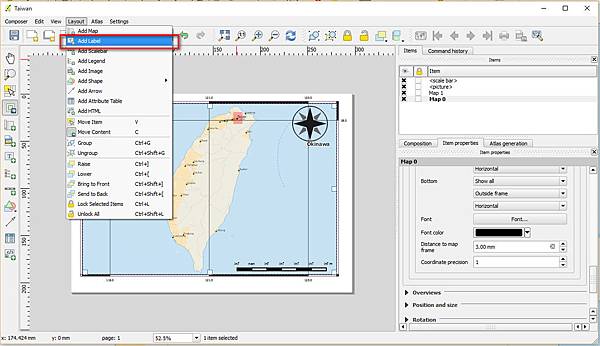
總算到了上標題的時間!選擇 圖層 ‣ 加入標記,

-
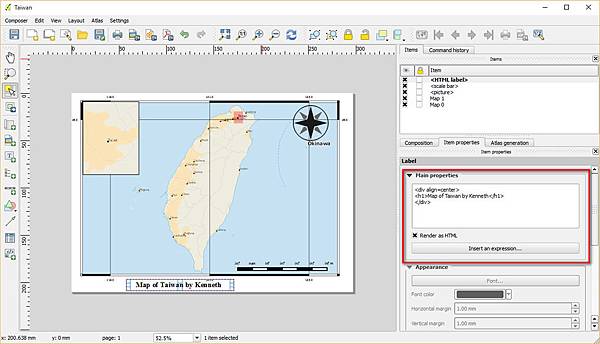
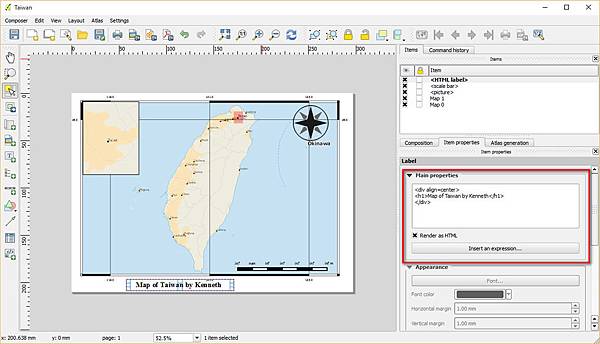
在地圖上拖曳標籤的範圍,接著展開 項目屬性 中的 標記 欄位,然後輸入如下文字試試。沒錯,這是 HTML 語法,只要勾選 繪製成 HTML 的選項後,它就會使用 HTML 標籤解讀這些文字。
<div align=center>
<h1>Map of Tawain by Kenneth</h1>
</div>

-
我們簡單的再加上資料來源以及製圖使用軟體的標籤。
-

-
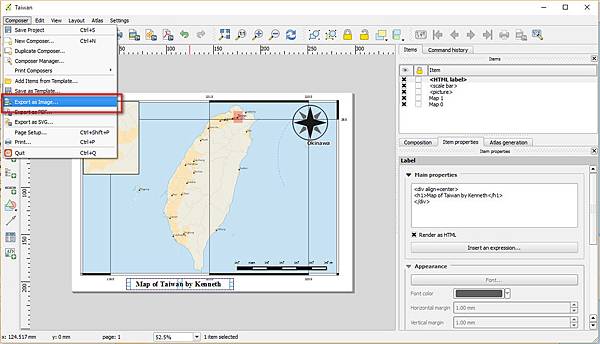
當你把地圖調整到最佳狀態後,就可以輸出成圖片檔、PDF 或是 SVG 檔了。這裡我們試試看轉存成圖片檔:選擇 地圖設計 ‣ 匯出為影像。

-
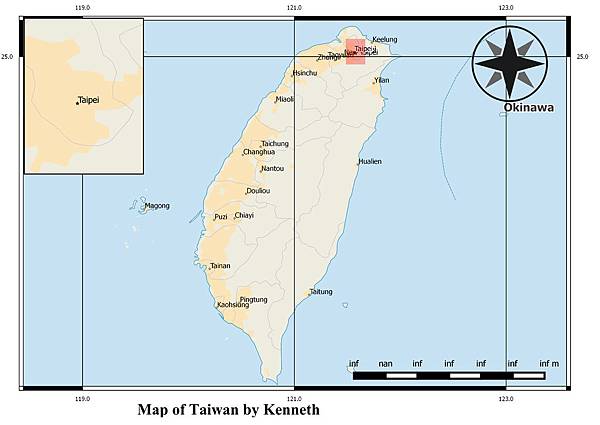
存成任一種你喜歡的格式即可。這裡放的是存成 PNG 的圖片。


No comments:
Post a Comment